Navigating E-commerce Tracking: Overcoming Challenges in Android Apps

Are you a Shopify store owner looking to gain a deeper understanding of your customers and optimize your marketing campaigns? If so, then you’ve likely encountered the concept of server-side tracking. This guide will unveil the mysteries of server-side tracking, explain its benefits for Shopify stores, and even provide insights into setting Shopify Server-Side tracking GA4. Finally, we’ll provide a roadmap for setting up Shopify server-side tracking GA4, equipping you to leverage this powerful tool for your Shopify store.
Key Takeaways
- What is Shopify Server-Side Tracking?
- What is Shopify Server-Side Tracking GA4?
- What is server-side tracking?
- Why use server-side tracking on Shopify
- Setting Up Shopify Server-Side Tracking GA4
- Steps to Add Google & YouTube App into your Shopify Store
- Understanding GA4 Ecommerce events in Shopify and Shopify Plus versions
- Set Up GTM Web Container for Shopify Store
- Set Up Server-Side Container for Shopify Store
Understanding Shopify Server-Side Tracking
What is Shopify Server-Side Tracking?
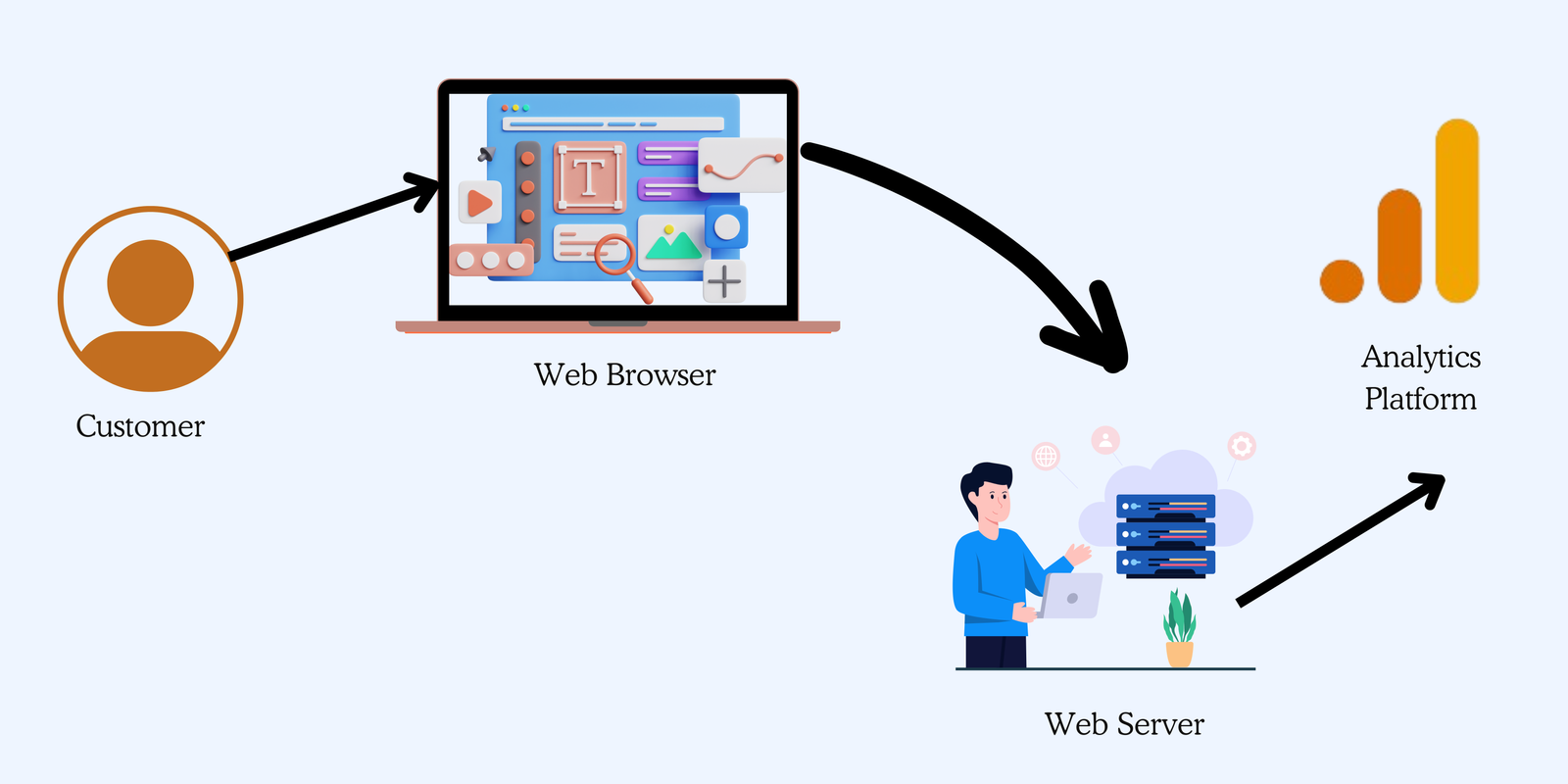
Server-side tracking with Shopify is an alternative approach to the standard (client-side) tracking method typically used for analytics and marketing tools.
Instead of sending data directly from the user’s browser, server-side tracking routes it through your Shopify server first before forwarding it to the intended destination (e.g., Facebook Conversion API, Google Analytics).
What is Shopify server-side tracking GA4?
Shopify Server-Side Tracking GA4 is an advanced technique for collecting user behavior data on your Shopify store and sending it securely to Google Analytics 4 (GA4).
Unlike traditional client-side tracking that relies on user browsers, shopify server-side tracking bypasses the browser entirely. This ensures more reliable data collection, even when factors like privacy restrictions hinder client-side tracking.
What is server-side tracking?
Server-side tracking is a method of collecting user interactions directly from the server, rather than relying on the client’s browser. This approach offers a more reliable and secure way to gather data, as it is less susceptible to issues like ad blockers or browser restrictions.
- Client-side tracking: Data is collected from the user’s browser.
- Server-side tracking: Data is collected from the server.
Why use server-side tracking on Shopify
1. Enhanced Data Accuracy and Completeness: Shopify Server-side tracking bypasses browser limitations and ad blockers, capturing valuable data that might otherwise be missed.
2. Improved Attribution and Conversion Tracking: Shopify Server-side tracking ensures accurate attribution of sales and other conversions, even if a customer doesn’t complete the entire purchase journey in one session.
3. Increased Data Control and Security: Shopify Server-side tracking allows you to collect and store customer data securely on your own server, giving you greater control over its usage with privacy regulations.
4. Faster Page Loading Times: Shopify Server-side tracking minimizes the need for heavy tracking scripts in the browser, leading to faster page loading times and a smoother user experience for your customers.
5. Future-Proofing Your Data Collection: With the increasing focus on user privacy and cookie deprecation, Shopify server-side tracking offers a sustainable and future-proof solution for collecting valuable customer data on your Shopify store.
Setting Up Shopify Server-Side GA4
Installing GA4 on a Shopify store is often done through the ‘Google & YouTube Channel App’ which is also known as Native Shopify Integration.
Once, this is done, it automatically start tracking few GA4 Events.
Continue reading to find out what GA4 automatically tracks.
Steps to Add Google & YouTube App into your Shopify Store
If it is already done for your Shopify Store, skip the below Step 1 – Step 8 and jump right into understanding GA4 Ecommerce events in Shopify and Shopify Plus versions.
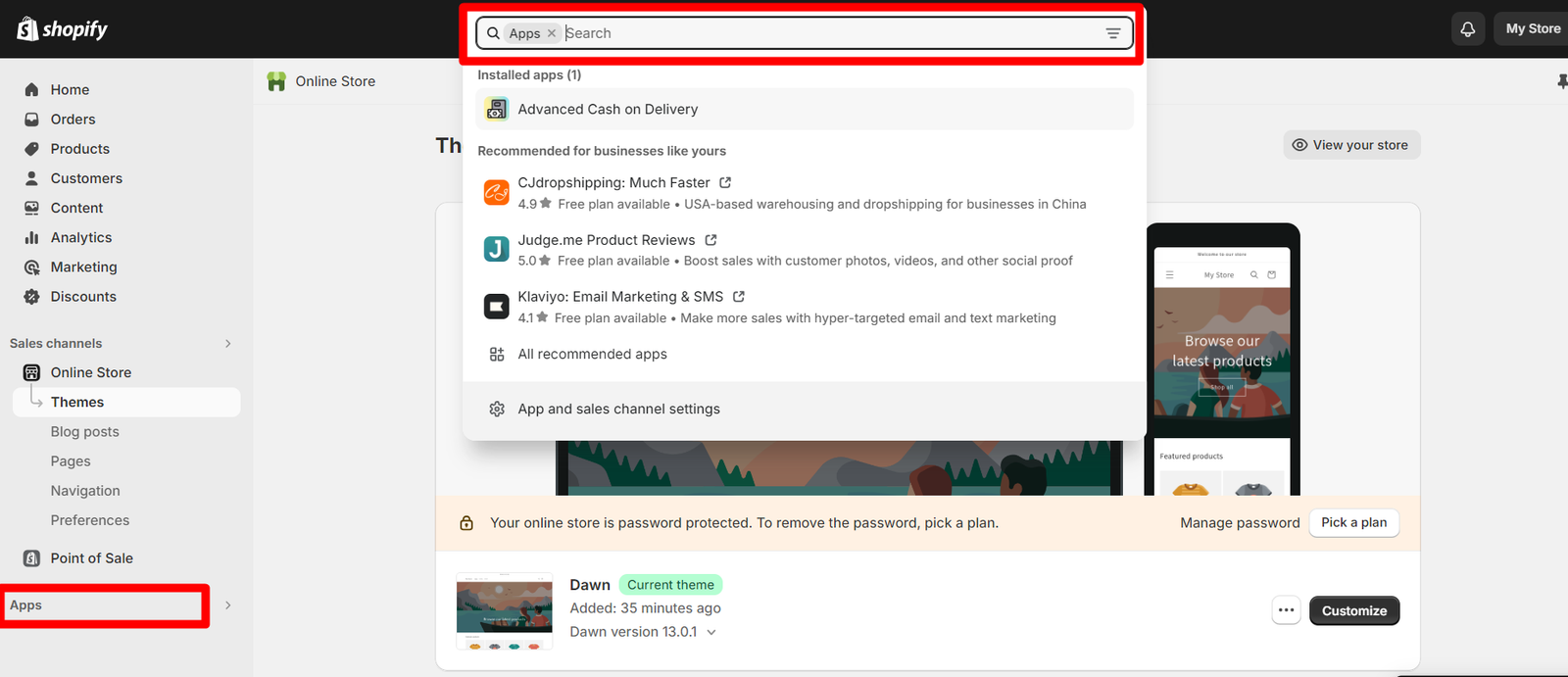
Step 1: Add Google & YouTube App into your Shopify Store
Navigate to the ‘App’ section and search for the Google & YouTube App

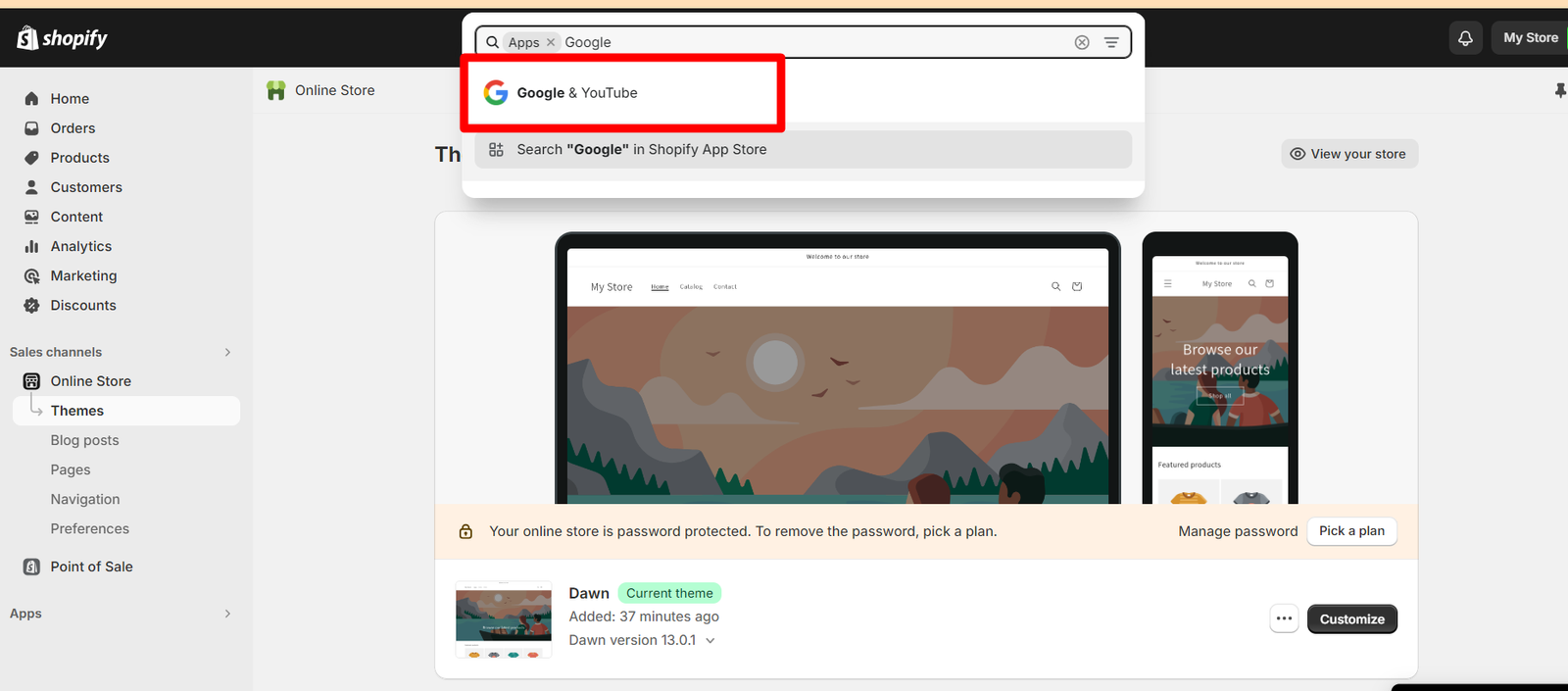
Step 2: Search for the Google & Youtube App and press enter

Step 3: After pressing the Enter, it will redirect to the new tab which shows the Shopify Store screen

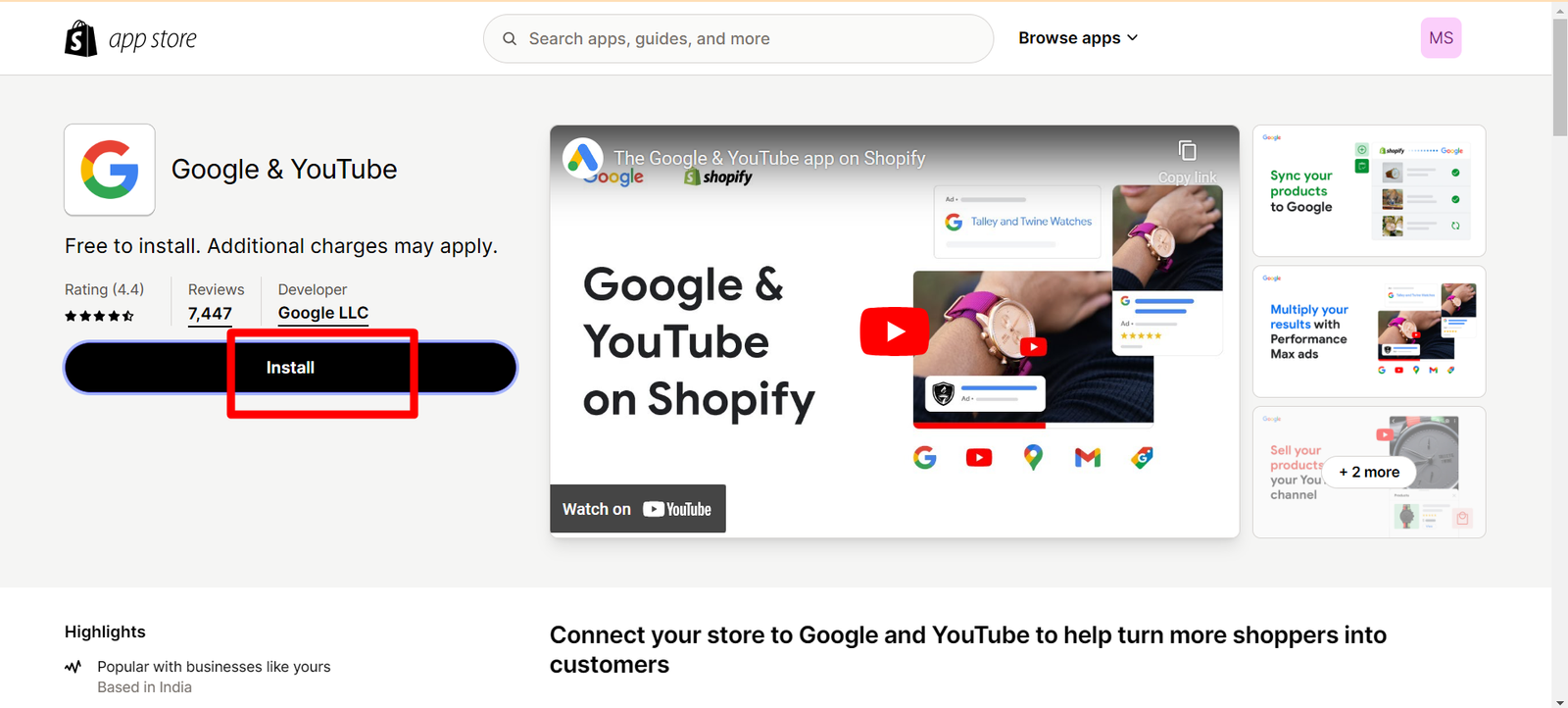
Step 4: Click on Install Button

Step 5: Connect your Google Account by clicking on ‘Add Sales Channel’
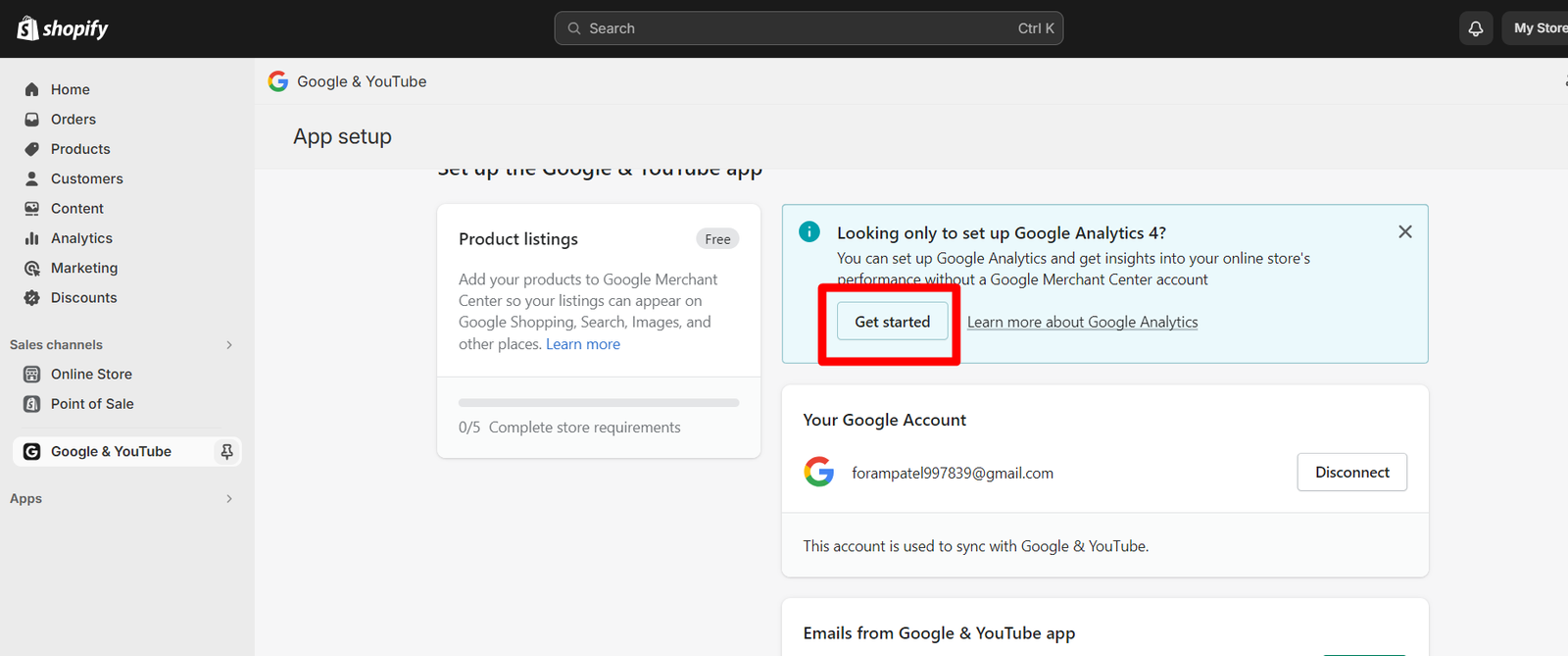
Step 6: Once you connect your Google Account, you will get to able to see the below screen

Step 7: For Connecting to GA4 property, click on ‘Get Started’ button.

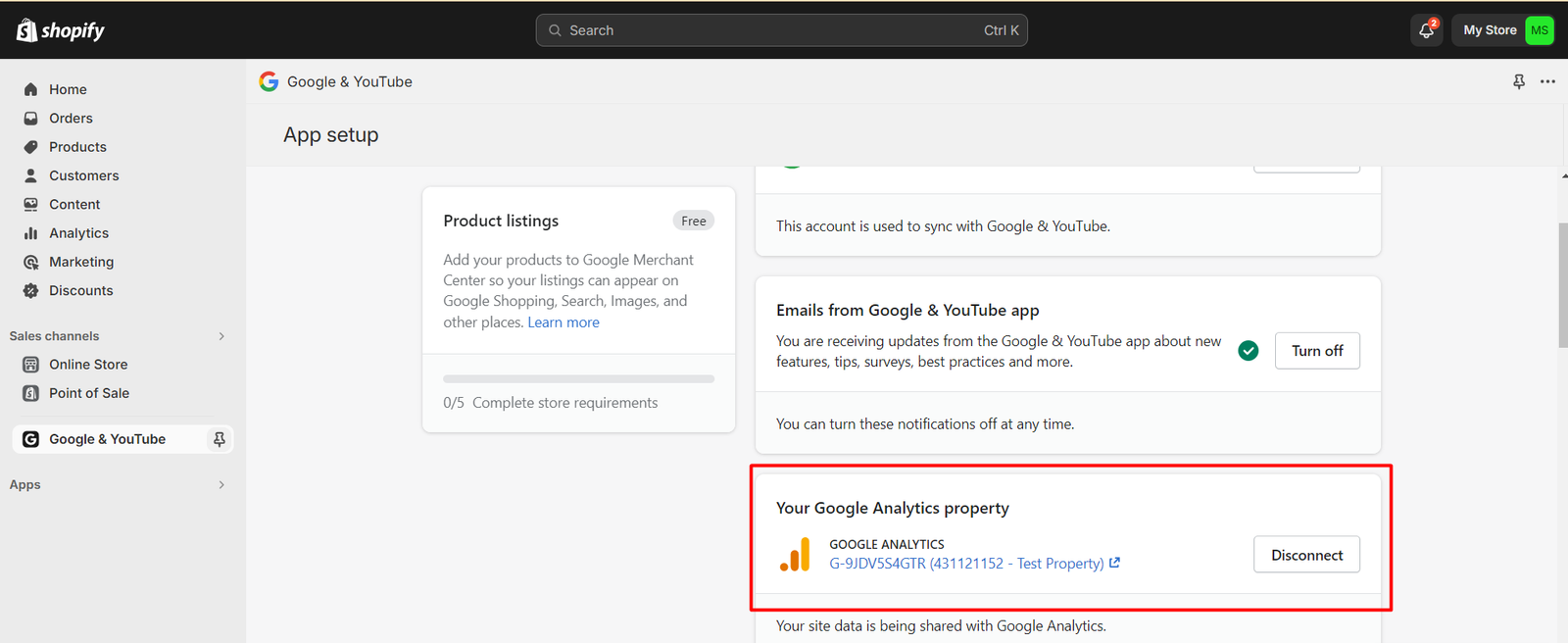
Step 8: You will be able to see the properties, which you have created in your GA4 account. Select anyone of them in which you want the shopify data.

Understanding GA4 Ecommerce events in Shopify and Shopify Plus versions
Below are the list of GA4 e-commerce events which are automatically tracked when we use Google & YouTube Channel App for Shopify or Shopify Plus version.
- page_view
- search
- view_item
- add_to_cart
- begin_checkout
- add_payment_info
- purchase
Other e-commerce events can be tracked using GTM and custom data layer implementation.
Note: Shopify Plus customers have benefit of editing ‘checkout.liquid’ file for customizing their checkout behavior.
So, standard Shopify users cannot add custom data layer for additional e-commerce events tracking for checkout journey apart from automatically tracked events.
Hence, below are the list of e-commerce events which are not automatically tracked when we use Google & YouTube Channel App for Shopify or Shopify Plus version.
- view_promotion
- select_promotion
- view_item_list
- select_item
- view_cart
- remove_from_cart
- add_shipping_info
Hence, In order to do complete e-commerce GA4 tracking we will have to use GTM tracking setup.
We will be focusing on GTM Server-Side Container here. In doing so, we will have to sent data to Server side container. There are multiple ways to send data to server side container. For instance, developer can write some custom code that sends the data to the server container itself. Alternatively, we can configure a Google Analytics 4 tag in Google Tag Manager’s web container.
In this guide, we will use alternate approach i.e. sending data to server container through the web container.
For this, we will first need web container set up in shopify store for tracking additional ecommerce events.
Set Up GTM Web Container for Shopify Store
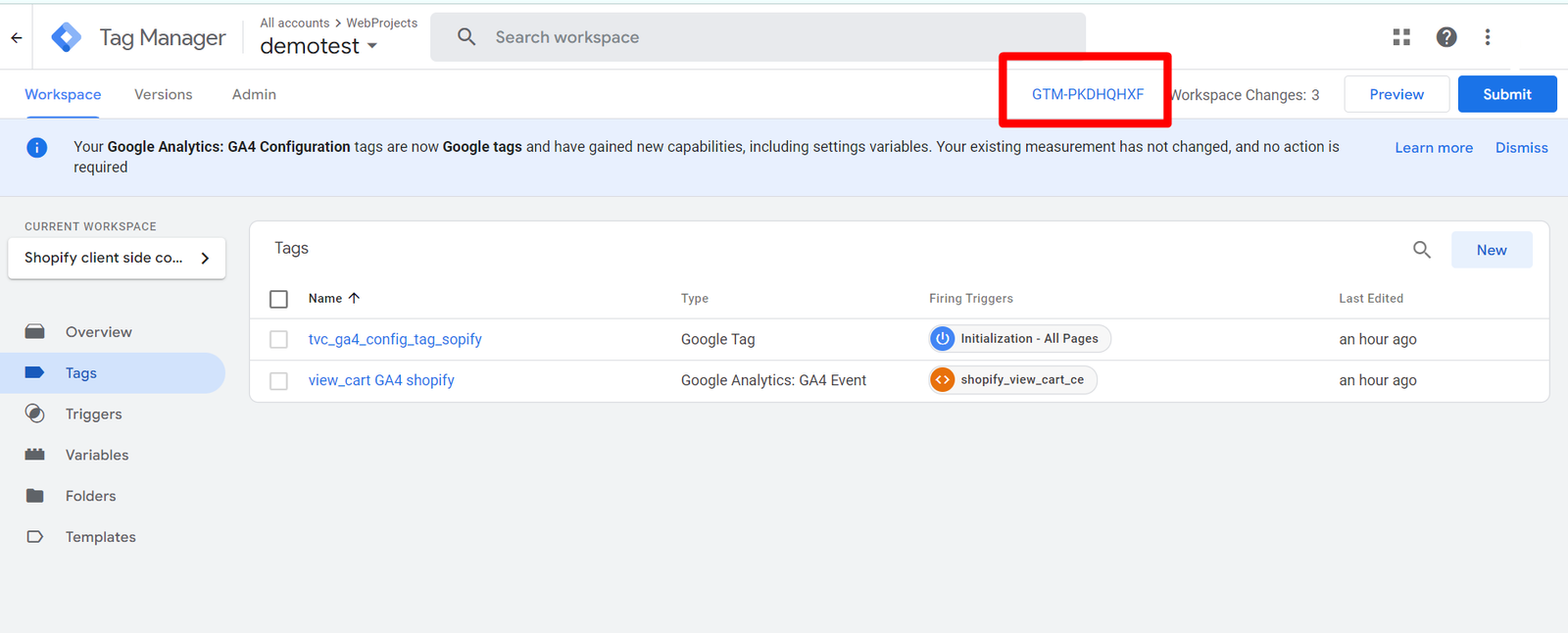
Step 1: Add GTM to your website Shopify Store
Navigate to your website container and click on the container id.


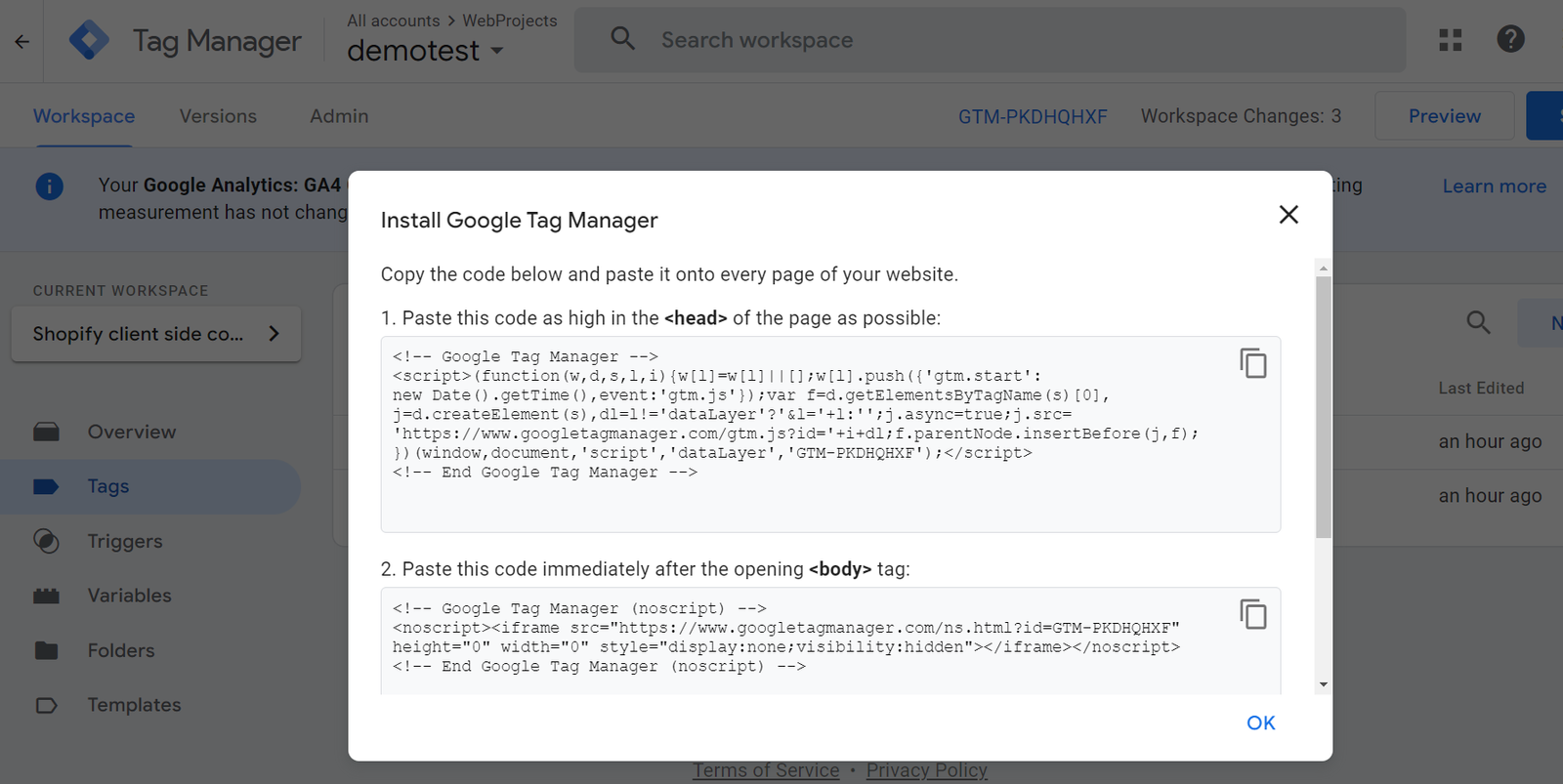
Step 2: Copy the container script and paste into the it <head> tag of your ‘theme.liquid’ file and another <body> code paste into the Settings -> click on checkout -> Scroll down till the ‘Additional Script’ comes up -> Paste the code and save it.
Before we dive into setting up GA4 e-commerce events, make sure you’re familiar with GTM server-side and web containers. Check out this blog for a step-by-step guide!
Step 3: For Shopify, if you want data for the events which are not being tracked automatically, you have to set it up tags in the GTM web-container.
While we’ll be configuring the ‘view_cart’ tag here, GA4 allows you to create tags for various e-commerce events. Create tags, for the below-mentioned events:
- view_promotion
- select_promotion
- view_item_list
- select_item
- view_cart
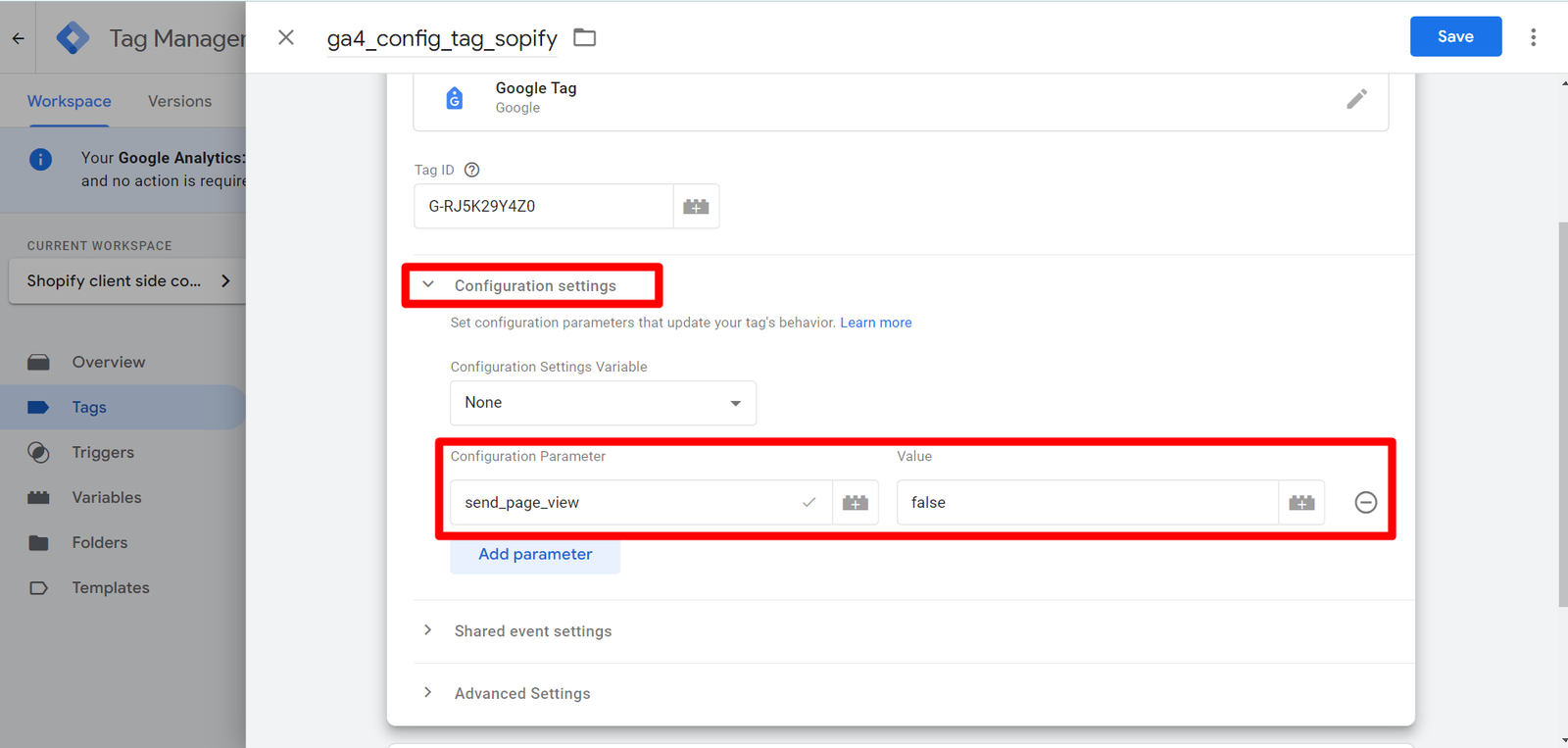
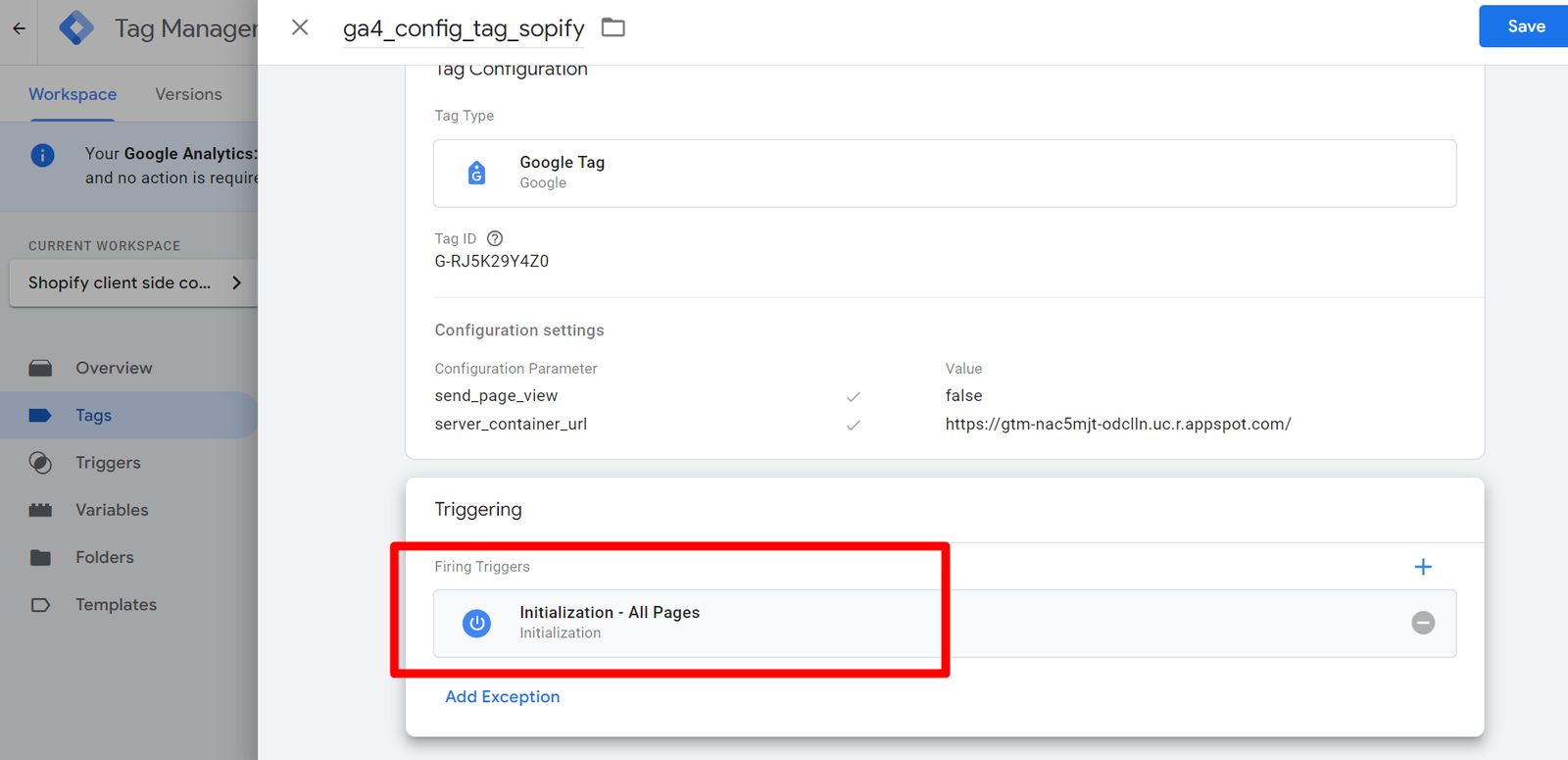
Step 4: Assuming that you have existing Google Tag setup. In the ‘Configuration Settings’ of the Google Tag, you’ll see an option for ‘Event Parameters.’ Here, set the parameter named ‘send_page_view’ and set its value to ‘false.’
This is done because Shopify automatically sends page_view events when you connect it to GA4. Setting ‘send_page_view’ to ‘false’ prevents your tag from sending duplicate pageview data, ensuring your analytics are accurate.

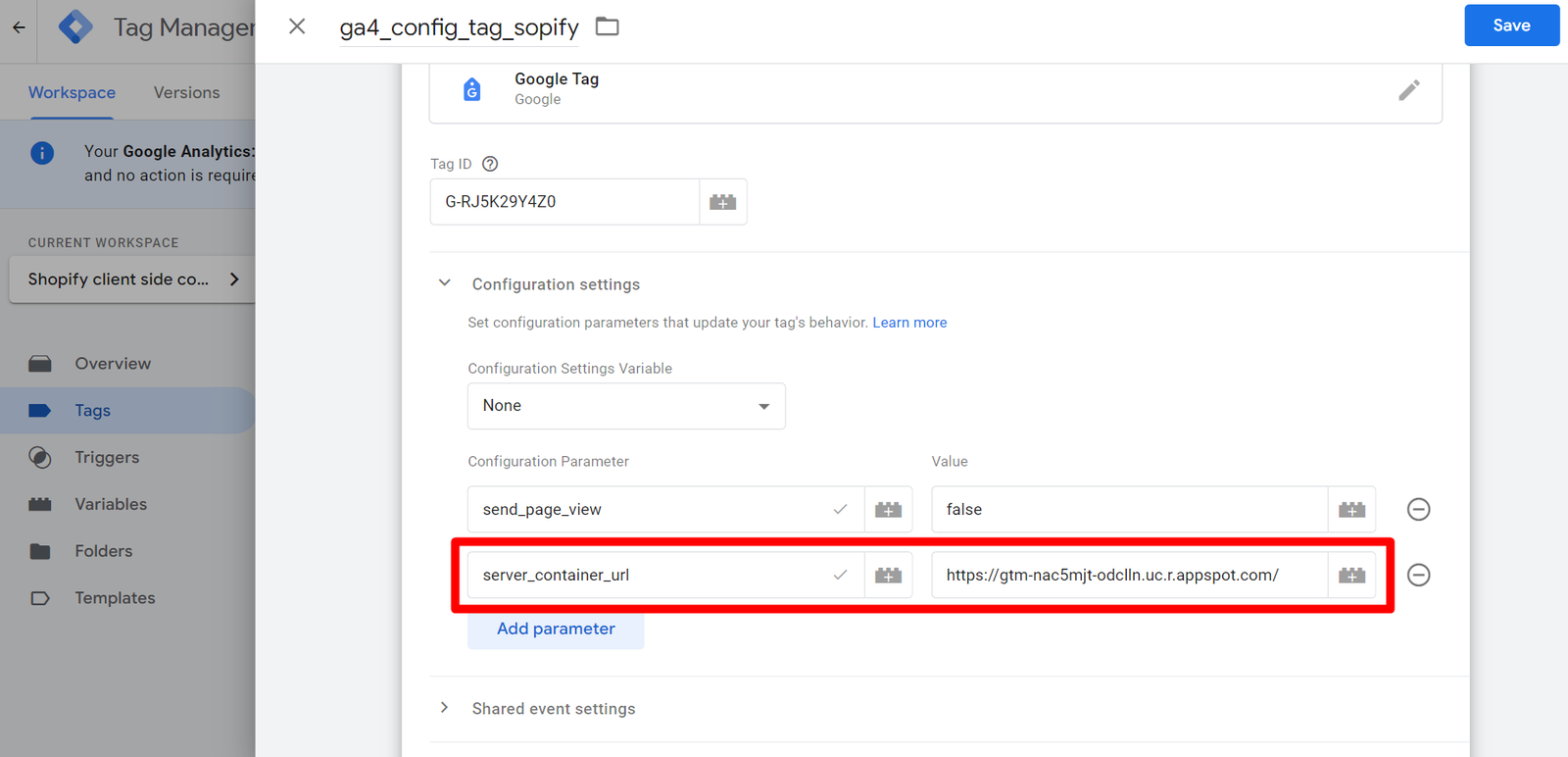
Similar to the ‘send_page_view’ parameter, you’ll need to add another parameter within ‘Configuration Settings‘ for ‘server_container_url.‘ This requires the URL of your server container.
Here’s how to find it:
- Navigate to your server container in Google Tag Manager.
- Click on the Server Container ID displayed at the top right corner.
- Locate the ‘Default URL’ field and copy it.
Paste the copied URL into the value field for the ‘server_container_url’ parameter.

Step 5: In the trigger settings, choose ‘Initialization – All Pages’ as the firing trigger. This ensures the tag fires on every page load. Save your tag with descriptive name.

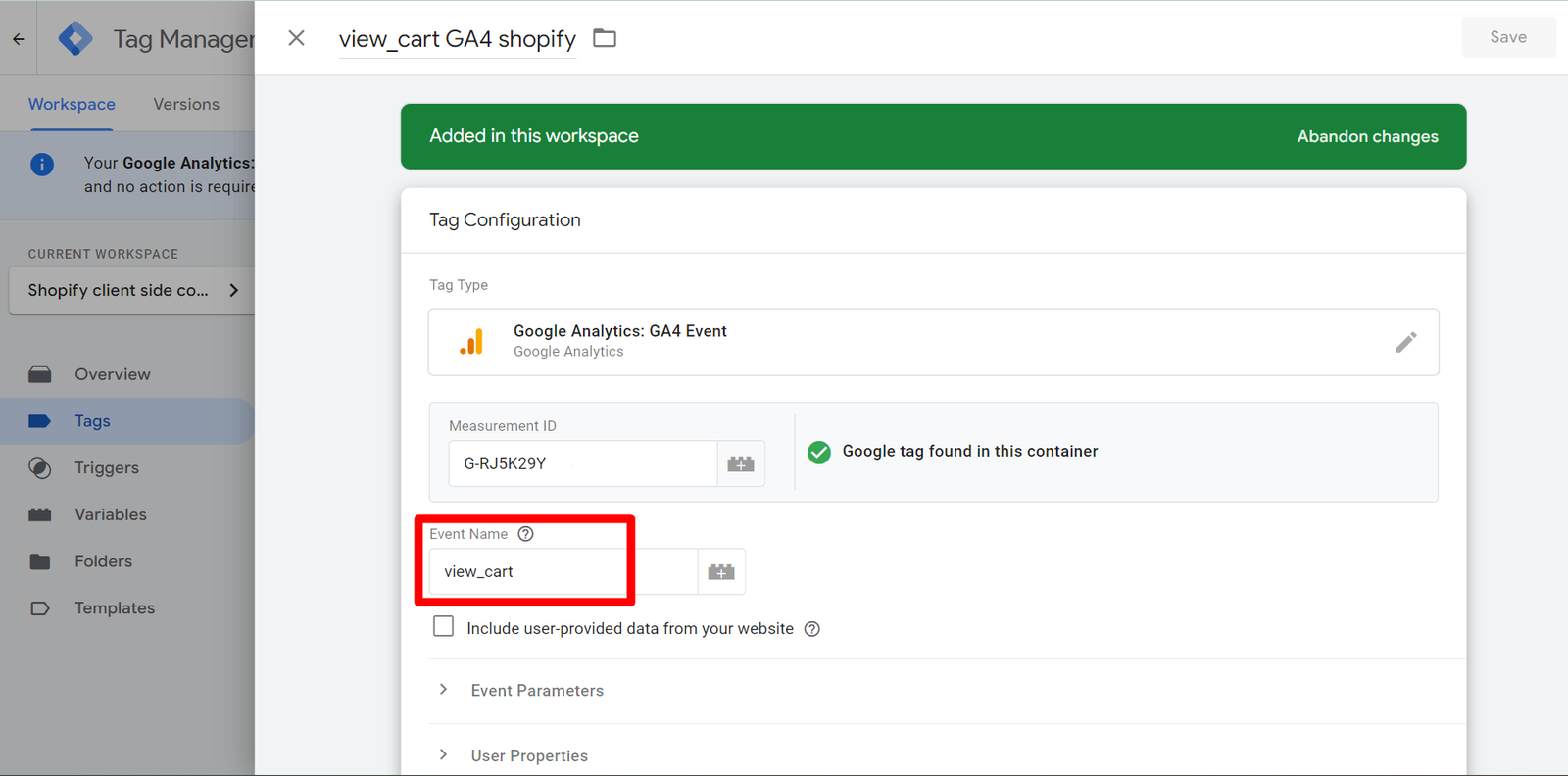
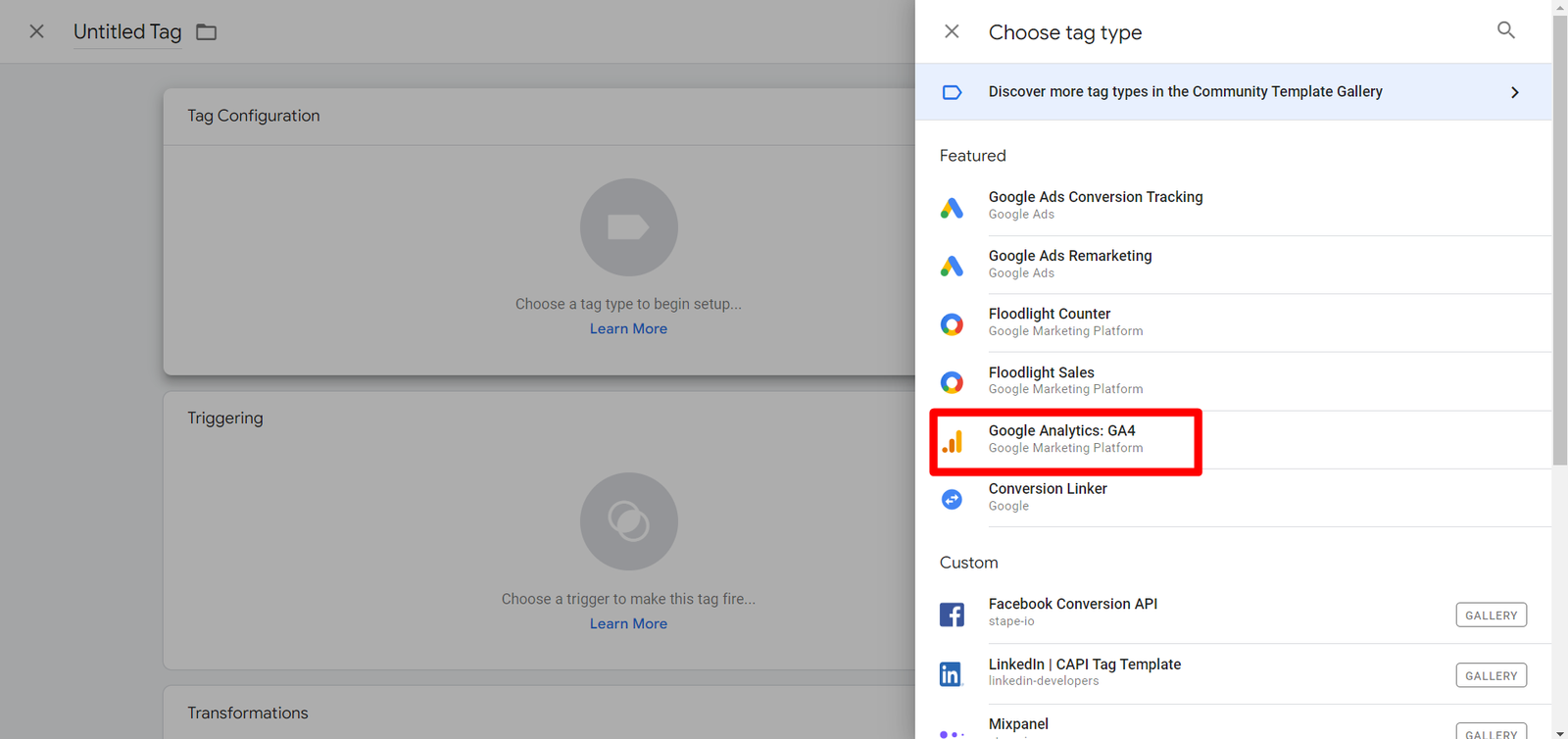
Step 6: Navigate to ‘Tag’ section and click on ‘New’. Click on Tag Configuration and select the ‘Google Analytics: GA4 Event’.
In the ‘Event Name’ field, enter the specific event you’re tracking. Since we’re setting up the ‘view_cart’ event, this field should be filled with ‘view_cart’.

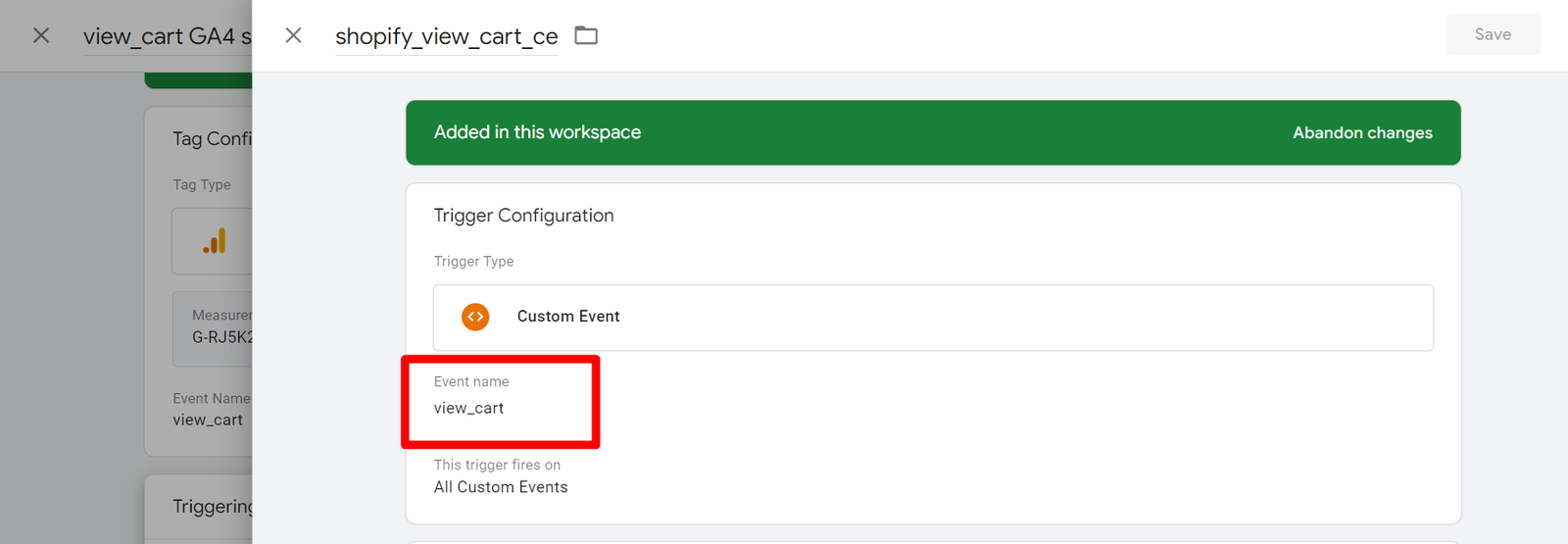
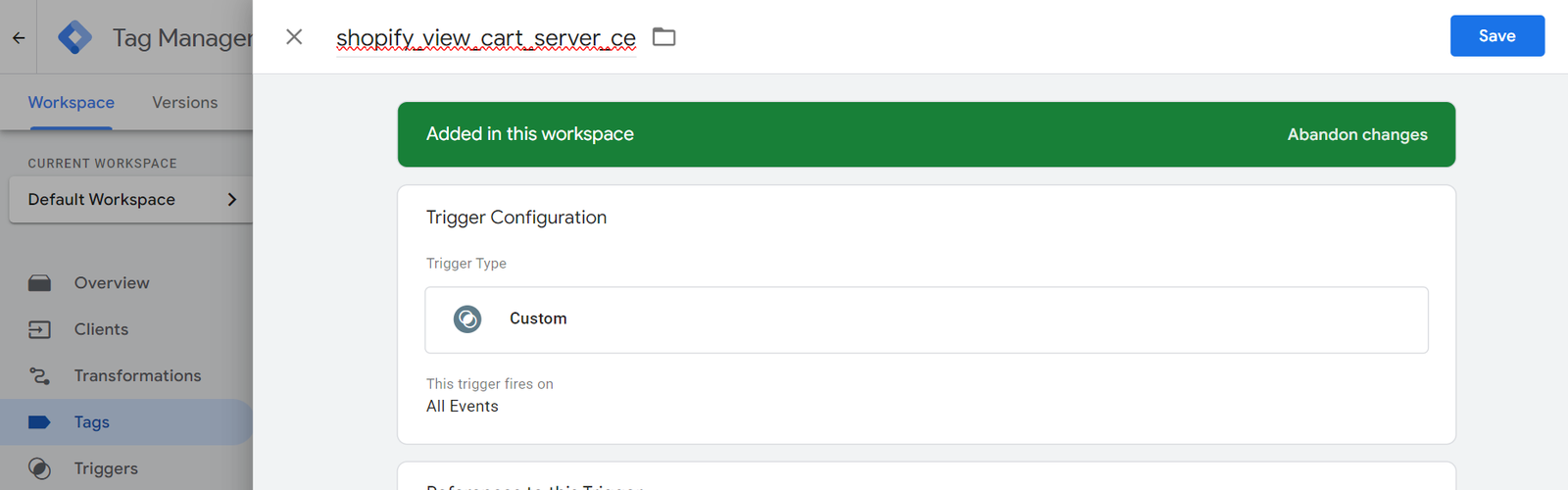
Step 7: Configure the Trigger. In the “Trigger Configuration” window, choose “Custom Event” as the trigger type.
Save the tag with descriptive name.
Note: If you want to track additional e-commerce events, enter event name separated by pipes (|) in the custom event field (e.g., “select_item|view_item”) and enable Regex checkbox.

Step 8: Test your e-commerce events by previewing the GTM and publish the GTM.
Set Up Server-Side GTM Container for Shopify Store
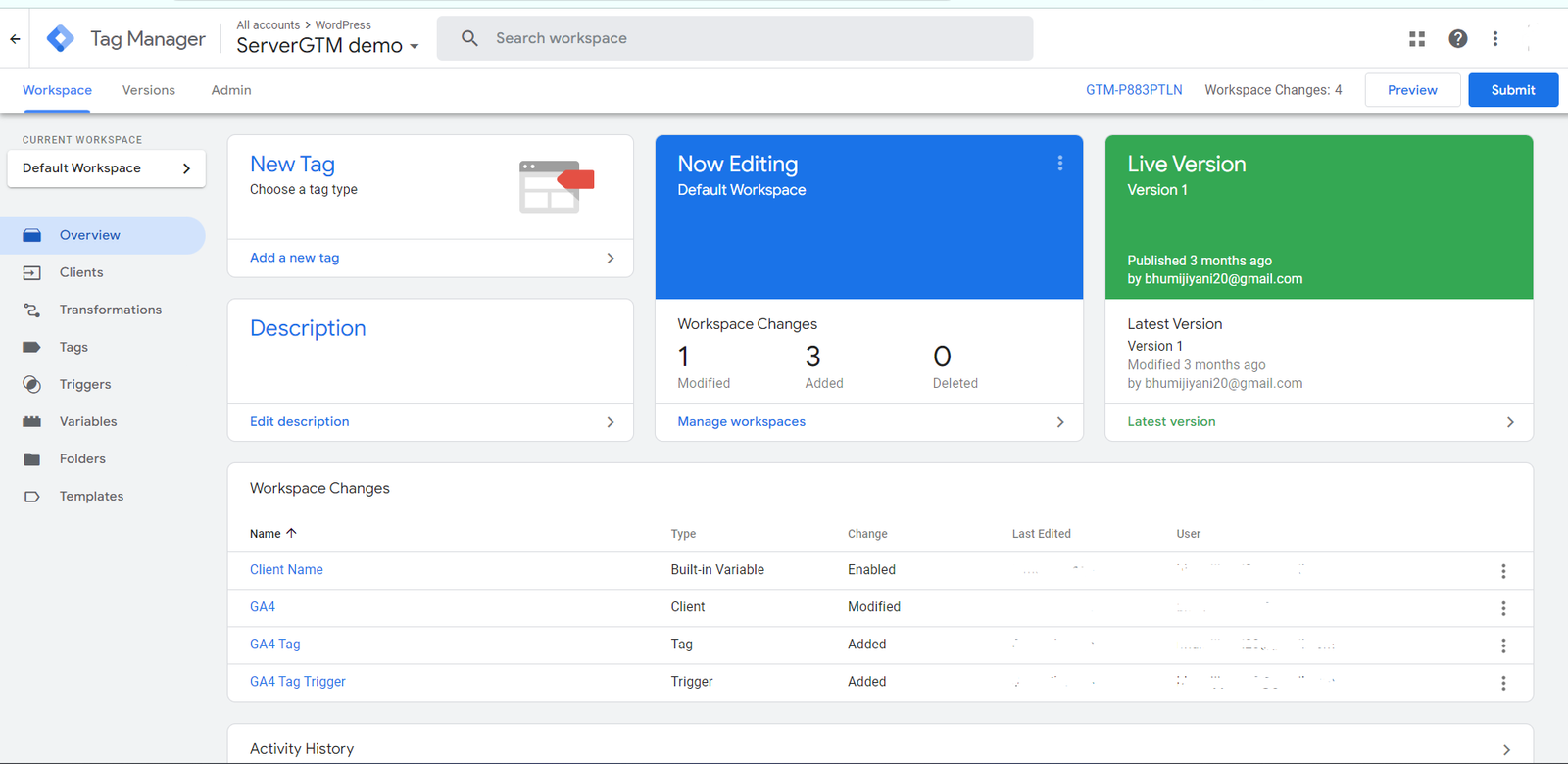
Step 1: Create a Server-Side Container in GTM.

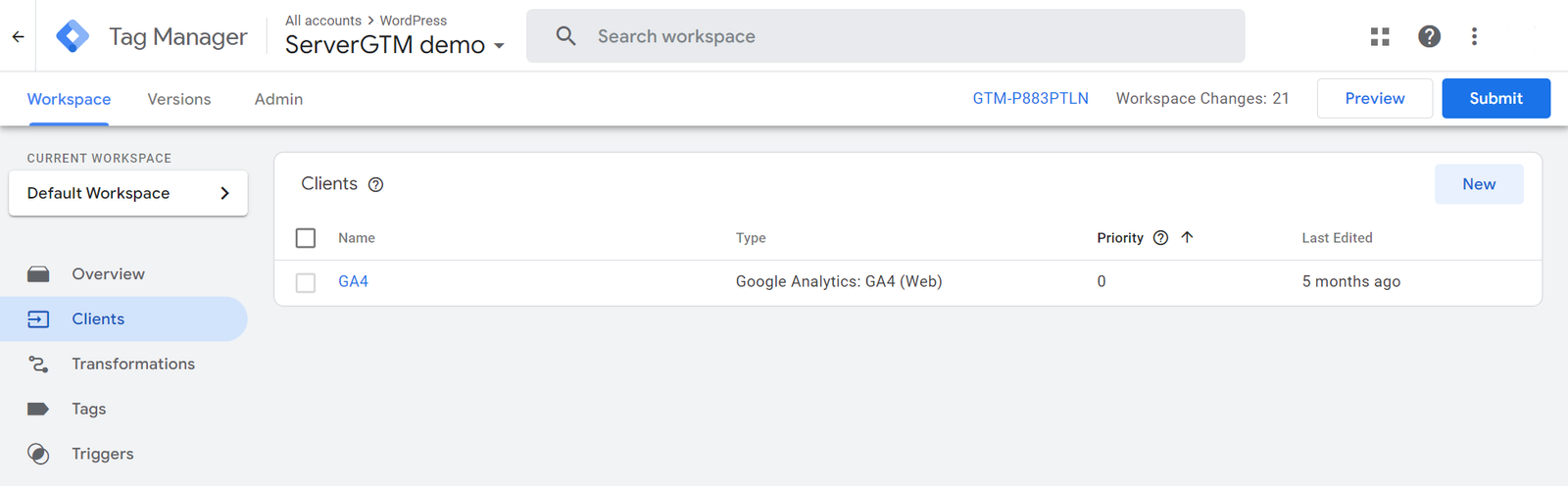
A new server container automatically creates a single, pre-built Google Analytics 4 (GA4) client. This client captures GA4 data sent to the container and makes it accessible to tags and variables. For basic setups, the existing GA4 client is sufficient.

Step 2: Click on “Tags” and then “New.” Choose “Google Analytics: GA4 Event” as the tag type.

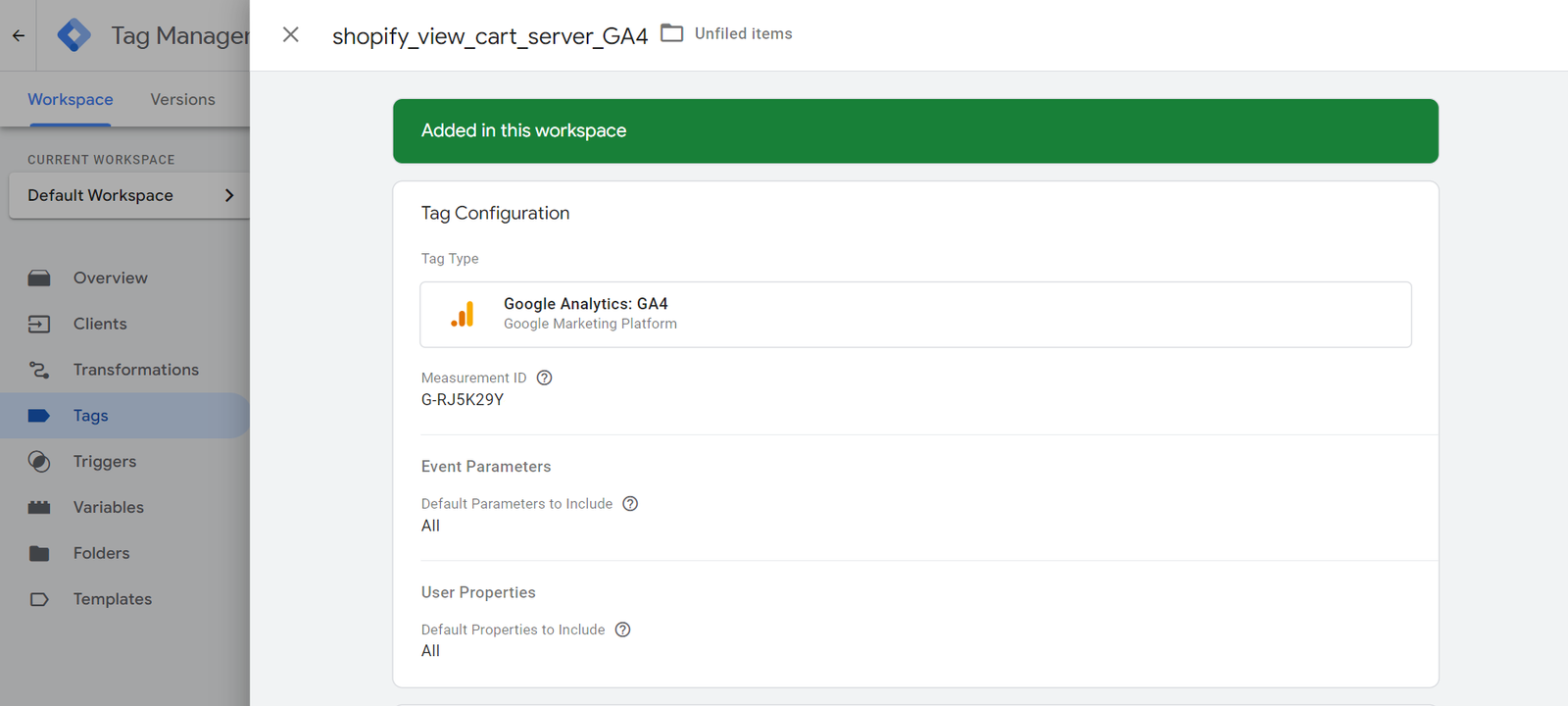
Step 3: Configure the Tag Settings:
GA4 Configuration Tag: Select the GA4 configuration tag associated with your Shopify store (created during Google & YouTube App connection).
Since we’re utilizing the web container’s events, leave the Event Name field blank.
You can optionally set additional event parameters for more granular data. Here, we will not making any changes for the Event Parameter section.

Step 4: Click “Triggering” to define when the tag fires. Setup trigger based on your specifications. Here, we are sending data from web container, so have add the Custom trigger. It will captures the event which we have configured from the web container.

Step 5: Once you’ve created your server-side tags and triggers, click “Preview” to see the data of your Shopify GTM data and Publish your GTM.
Conclusion
In conclusion, this article explored the concept of Shopify server-side tracking GA4. We unpacked the idea of shopify server-side tracking, explaining how it takes place on the server rather than the client-side (user’s browser). We then dove into the benefits of using Shopify server-side tracking approach, including improved data accuracy, faster loading times, and the ability to capture data even with ad blockers or privacy settings enabled. Finally, the article provided a brief overview of how to set up Shopify server-side tracking GA4.
Connect with Us
Stay ahead in the ever-evolving world of marketing technology by connecting with Advaana Inc. Let's work together to transform your marketing technology landscape. Connect with us today and take the first step towards achieving your MarTech goals. image

(717) 461-9080