Server-Side Tracking: A Comprehensive Guide

Unleash the power of data privacy and control with server side tracking GTM and Google Analytics 4 (GA4). This guide unlocks the secrets of this revolutionary approach. We’ll delve into the inner workings of server side tracking, unpack the intricacies of GA4, and provide a step-by-step roadmap for setting up your Google Analytics 4 server-side tracking GTM environment. Explore best practices to optimize your SST implementation and unlock a world of data-driven insights while prioritizing user privacy.
Key Takeaways
- Basic Understanding on Server side Tracking GTM
- Traditional GTM: Client-Side Tracking
- Server Side Tracking GTM
- Benefits of server side tracking GTM
- Understanding GA4: Google’s Latest Analytics Tool
- Setting Up Google Analytics 4 Server Side Tracking GTM
- Best Practices for Server Side Tracking
- Optimizing Your Server Side Tracking
Basic Understanding on Server side Tracking GTM
Traditional tag management involves placing code snippets (tags) from various analytics and marketing platforms directly on your website. This approach has limitations. However, server side tracking GTM offers a powerful alternative.
By running a server side tracking GTM container in platform (like Google Cloud Platform), you gain complete control over the data collection process. You can analyze and validate all traffic before it reaches advertising or analytics platforms. This transparency empowers you to ensure data privacy and security.
One of the biggest advantages is the ability to eliminate third-party code from your website. This means faster loading times, fewer security risks (like PII leaks), and freedom from cross-site tracking.
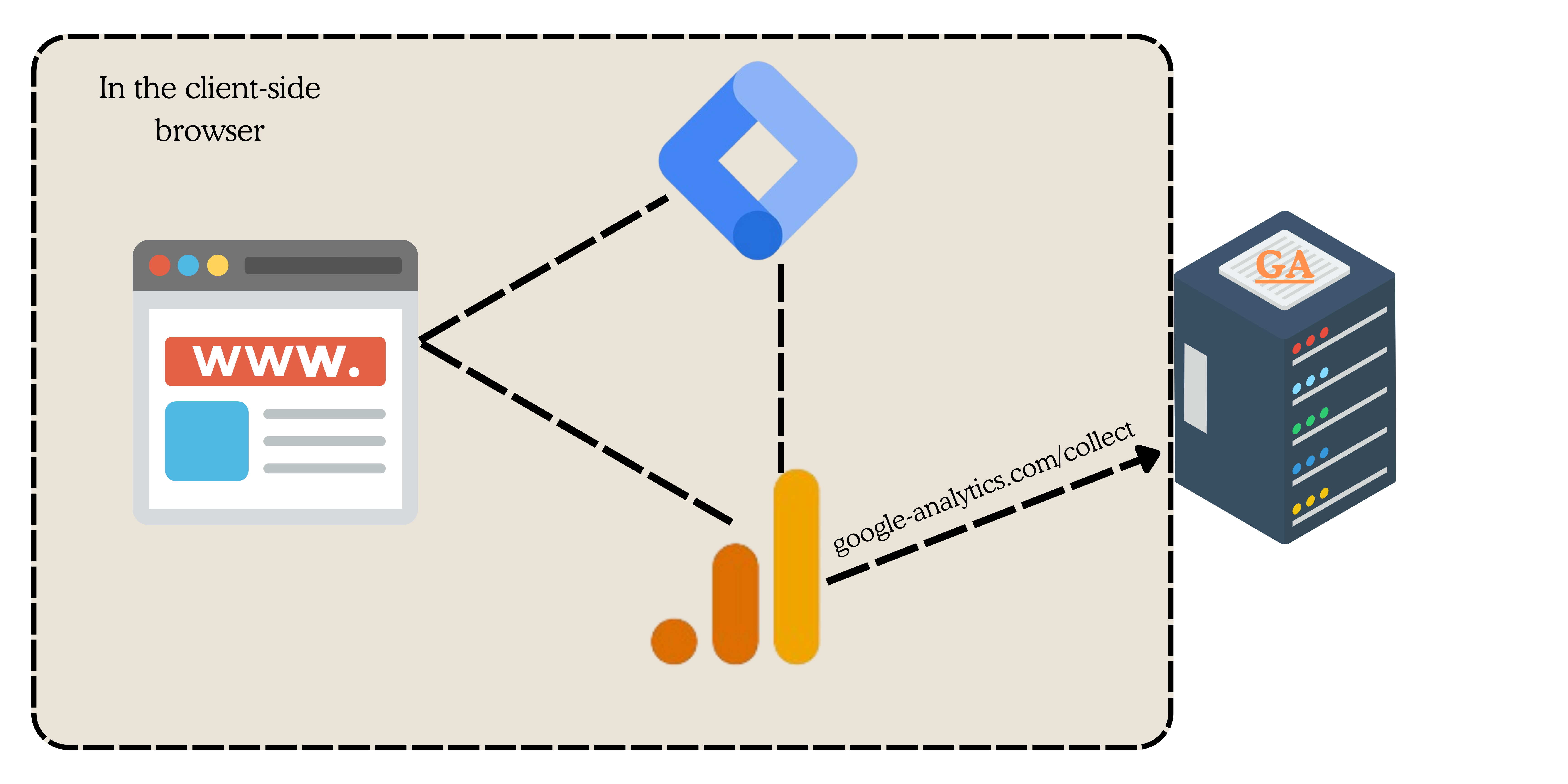
Traditional GTM: Client-Side Tracking
Most websites use Google Tag Manager (GTM) in a client-side setup. Here’s how it works:
- Adding GTM: You install GTM by adding a snippet of JavaScript code from your GTM container to your website’s source code.
- Page Load: When a user visits your website, the GTM snippet loads along with the rest of the page.
- Tag Firing: Based on your configuration in GTM, specific tags (like Google Analytics 4) fire on the user’s browser (client-side).
- Data Collection: JavaScript code within these tags gathers data about the user’s interaction (e.g., button click) and website information (e.g., page URL).
- Data Sending: The collected data is then sent to the designated platform, like GA4 sending information to google-analytics.com.

Important Note: Traditional GTM gathers additional details beyond your instructed data (clicks, etc.) – information about the page, device, and more – which is also sent along.
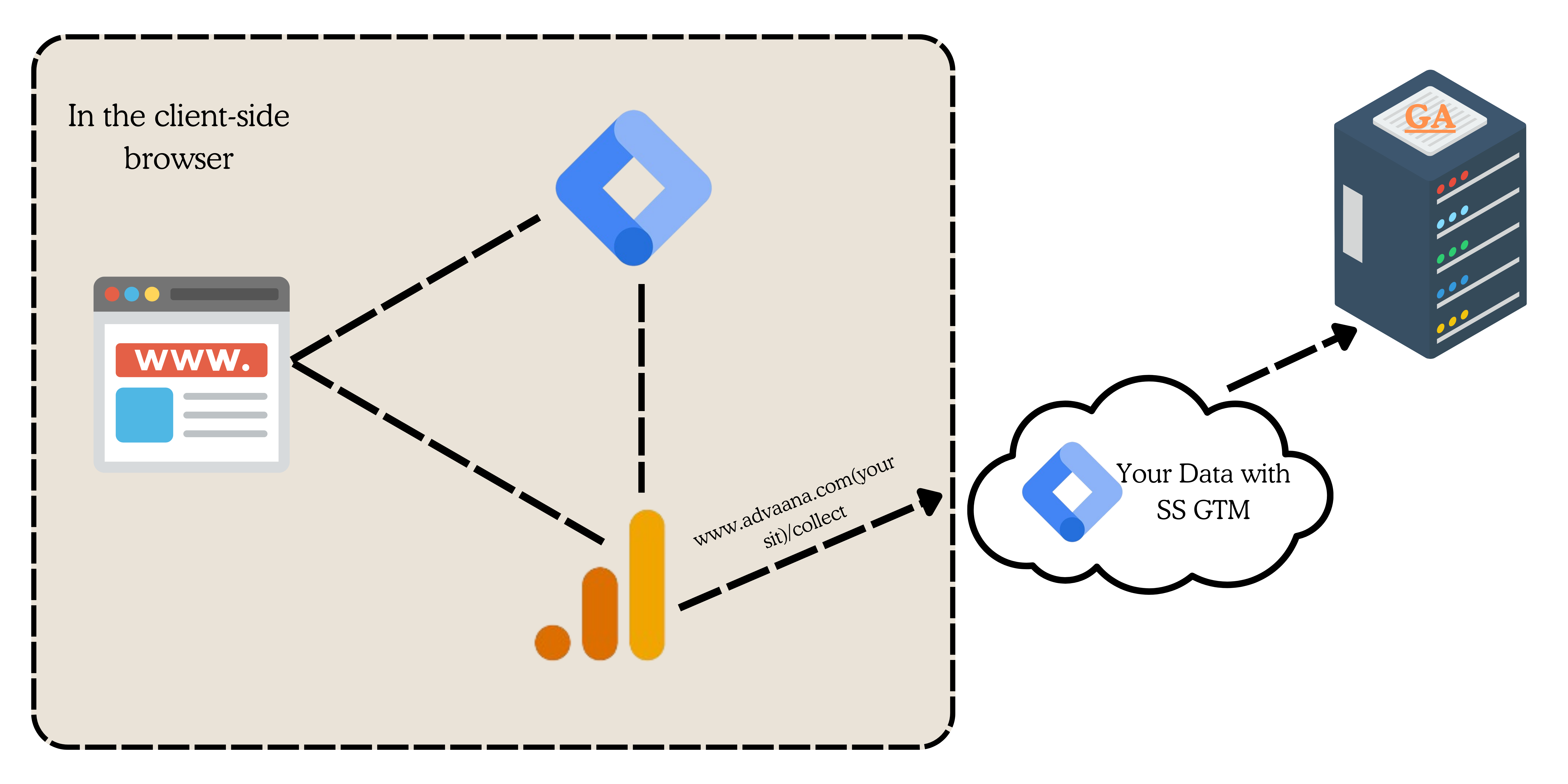
Server-Side Tracking GTM
Server side tracking GTM takes your setup to a new level by introducing your own server (or servers) into the mix. Here’s how it changes the game:
- Server side tracking GTM Container: You create a server side tracking GTM container hosted on your own server.
- Data Flow: Client-side tracking codes on your website still collect data. However, instead of sending it directly to third-party vendors, they send it to your server side tracking GTM container.
- Server-Side Processing: On your server, GTM receives the data, processes it according to your rules, and can even manipulate it if needed (e.g., anonymize data).
- Sending to Vendors: Finally, the processed data is sent from your server to the intended platforms (third-party vendors or your own analytics tools).

Benefits of server side tracking GTM
- Enhanced Data Control & Privacy: Gain complete control over the data collected from your website. You can filter, anonymize, or enrich data before sending it to third parties.
- Improved Security: Minimize security risks by eliminating unnecessary third-party scripts on your website.
- Faster Loading Times: Reduce website load times by removing bulky tracking code.
- Compliance with Data Privacy Regulations: Ensure compliance with regulations like GDPR and CCPA by managing data collection and usage on your server.
Understanding GA4: Google’s Latest Analytics Tool
What is GA4?
GA4, or Google Analytics 4, is the latest iteration of Google’s popular web analytics service. It’s designed to provide more comprehensive insights into user behavior across multiple platforms and devices.
Here are some key characteristics of GA4:
- It’s event-based: GA4 focuses on user interactions, or ‘events’, rather than sessions or page views.
- It offers cross-platform tracking: GA4 can track users across your website and app, providing a more complete picture of user behavior.
- It includes advanced AI: GA4 uses Google’s advanced AI to provide predictive insights and automatic alerting of data trends.
Setting Up Google Analytics 4 Server Side Tracking GTM
Setting up a GA4 property is the first step towards implementing server side tracking GTM with Google’s latest analytics tool. This process involves a few key steps:
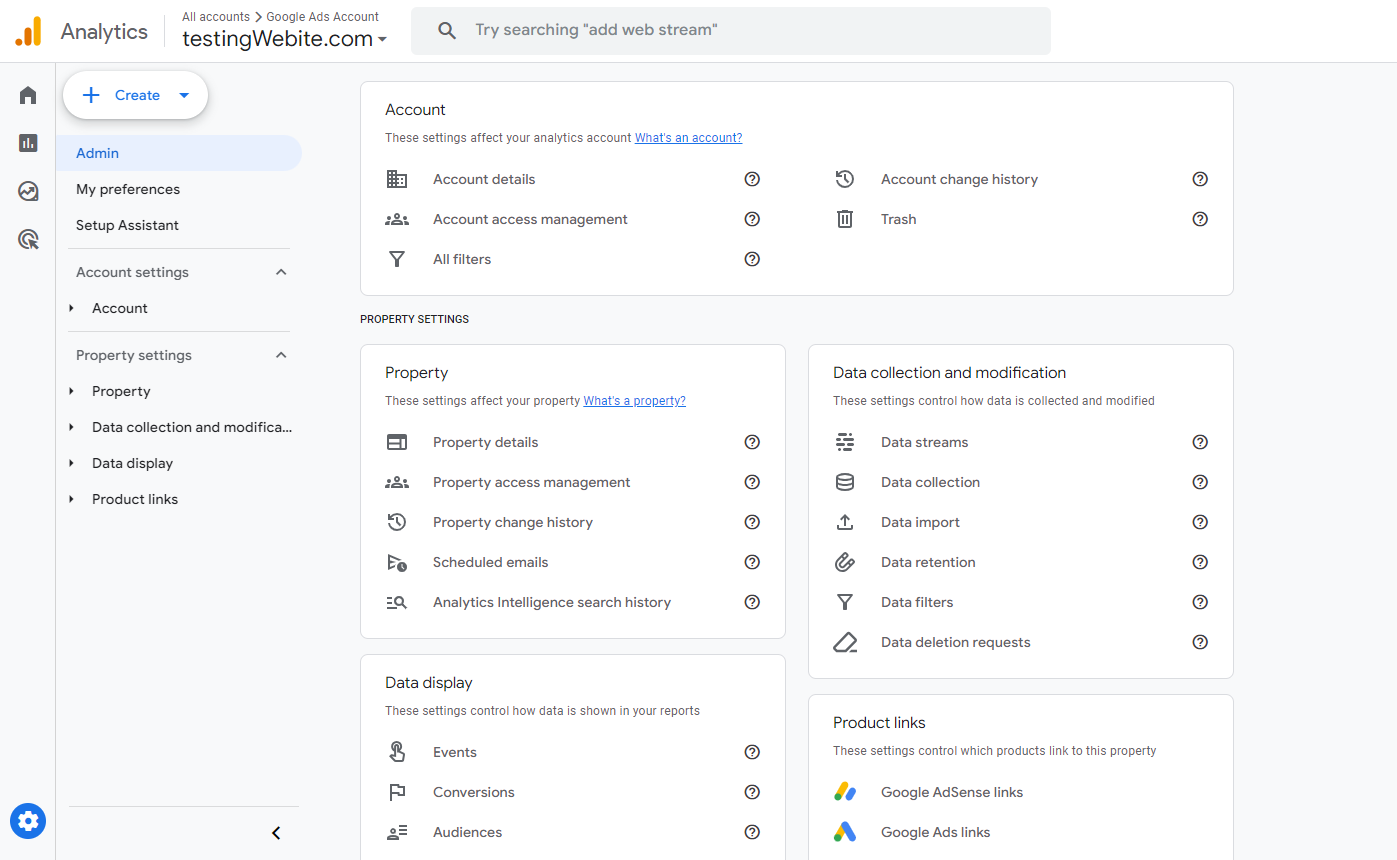
Step 1: Create a GA4 Property:
Log in to your Google Analytics account and create a new GA4 property. This will generate a unique Measurement ID, which you’ll need for server side configuration.

Step 2: Create a SS container in GTM:
Create a New Container. To begin, create a new server side tracking GTM container and select the server option.
![]()
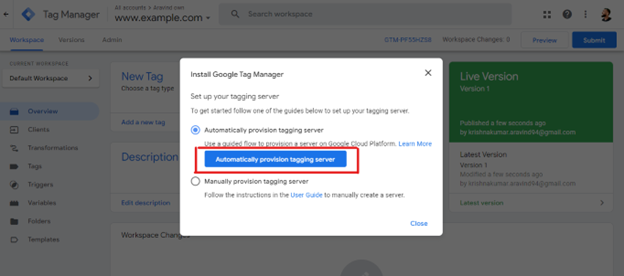
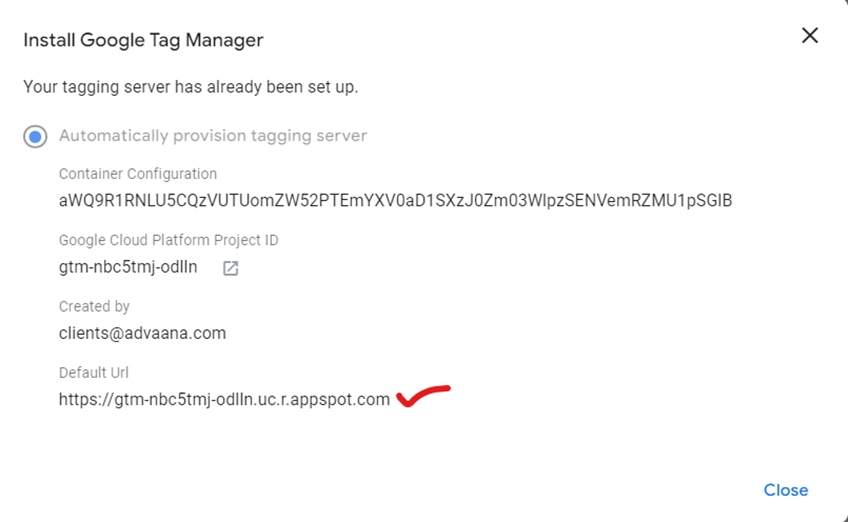
Step 3: Select the Installation method for setting up your tagging server
- Select automatically provision tagging server. It is important to note that automatically provisioned tagging server is nothing but a Google Cloud Platform (GCP) tagging server.
- Initially, we will be using the default server URL provided to do the basic setup and test it.
- Later in the article, you will be taken through steps on how to scale that up for production environment in which you can use either a custom GCP tagging server or use your own custom server.

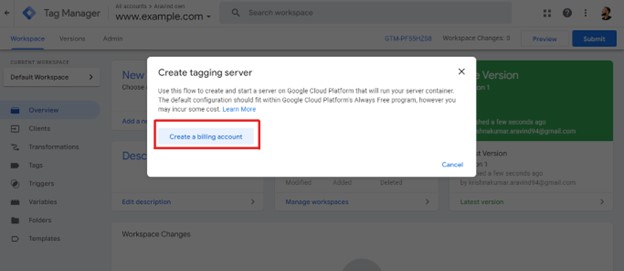
Step 4: Create a Billing Account
- Set up a billing account within GTM to handle the costs associated with SST implementation.
- This account will be linked to the GCP/custom server you create later. Since we will be using the automatically provided tagging server initially to test the set up, it will incur no charges.

- Enter your personal details and Card information to complete the billing setup.
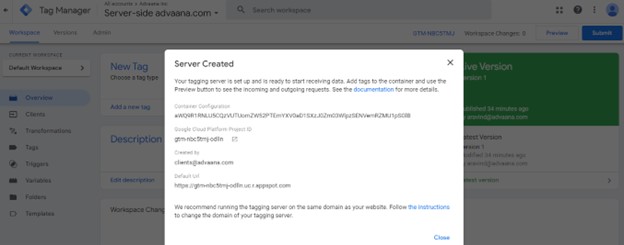
Step 5: Create a Tagging Server
- Once you complete the billing setup, wait for a few minutes while is being created.

- Once created, you will receive a Google Cloud Platform project ID and the default server address.

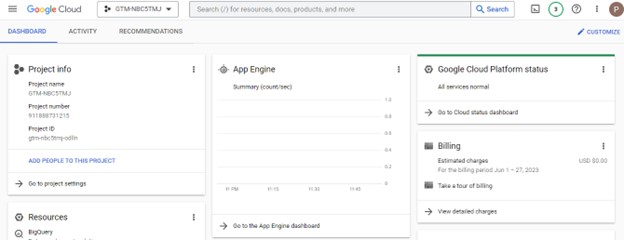
Step 6: Open the Google Cloud Platform Project
- Open the Google Cloud Platform Project Use the arrow next to the Google Cloud Platform project ID to access the project dashboard, where you can view error reports and billing details related to the server container.

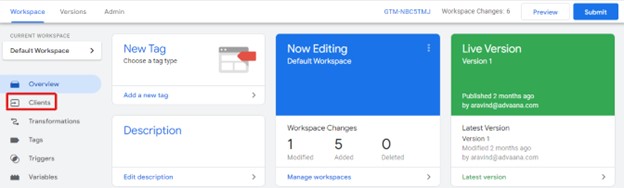
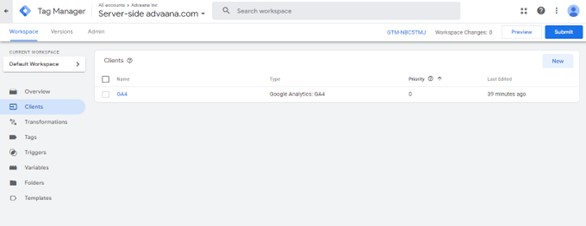
Step 7: Configure Clients
- The term “clients” refers to the different entities, platforms, or vendors that send tracking requests to your server.
- These clients could include analytics tools, advertising networks, or any other services requiring tracking data.

- In “workspace”, select “Clients” to set up trigger events for the container. You will notice that a GA4 client is already present, open the same.

- Priority determines the order in which clients are executed. The first client that matches the incoming http request becomes the active client for that request. Ensure that the activation path is set to the default GA4 path, including “/g/collect” in the Hits.

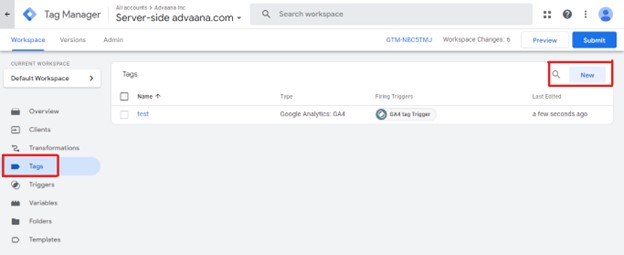
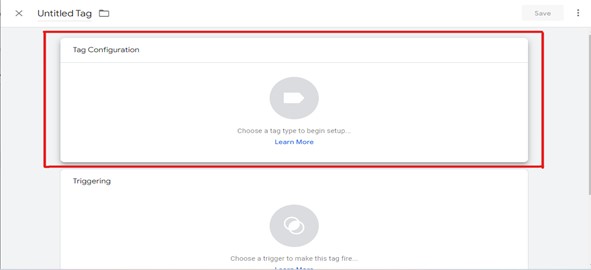
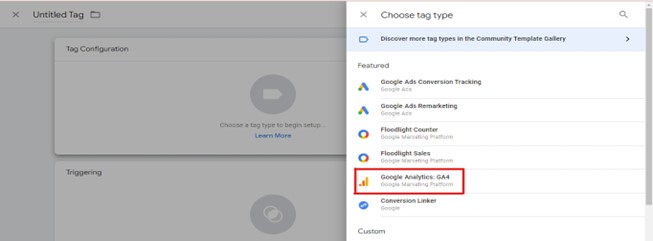
Step 8: Setup Tags
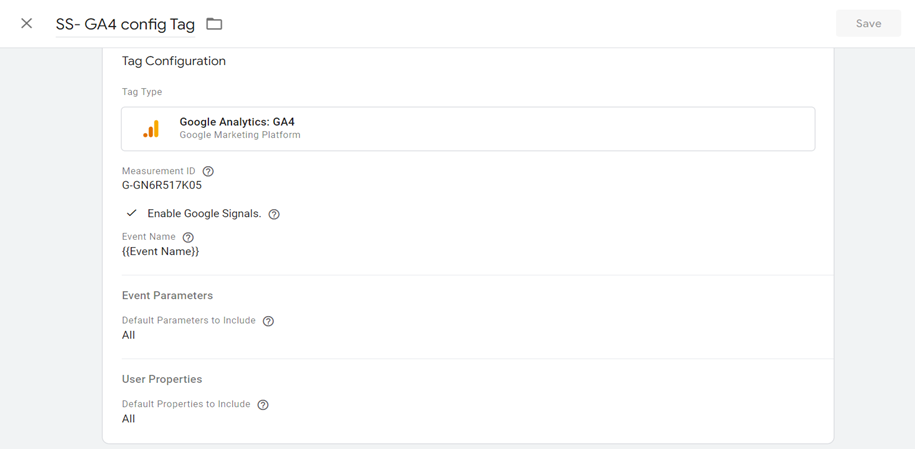
- Create a new tag. Fill in the measurement ID and enable Google Signals if required.
- Google Signals if enabled will collect visitation information about the users who are signed into their google accounts and have consented to this association for the purpose of ads personalization.
- You can choose to redact visitor IP addresses based on your preferences.
- The event name will be a variable corresponding to the event received from the web container.




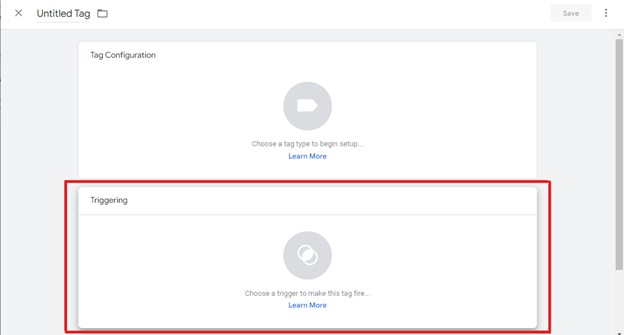
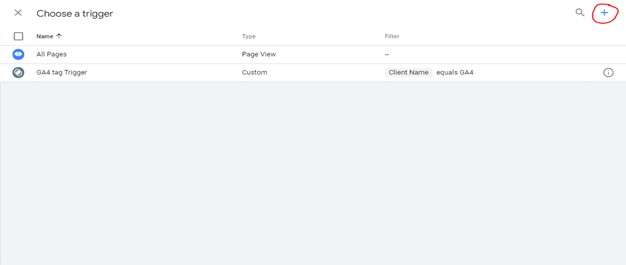
Step 9: Configure Triggers
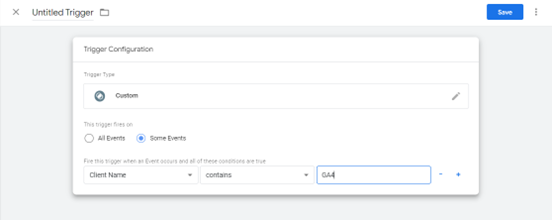
- Create custom triggers to control when the tag fires. Select the desired events and set the condition to match the client name with “GA4” (or the name you assigned to the client).

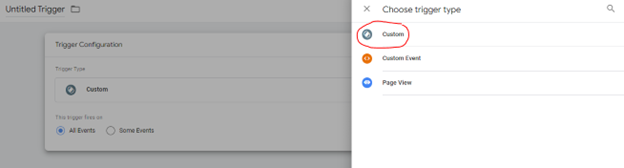
- To setup the trigger, select “+” and then click on custom under trigger configuration.

- Select custom trigger

- Use the below condition -> Client Name equals GA4(since, currently our client is saved as GA4 this might be different if you have used some other client name)

- Now every time the GA4 client receives any GA4 http request information, the above tag that we set up for GA4 on the server container `will fire.

- Now every time the GA4 client receives any GA4 http request information, the above tag that we set up for GA4 on the server container will fire.
Step 10: Configure Web Container
- Open the web container in a separate tab and proceed to the variable section. Once there, create a New User-Defined Variable.
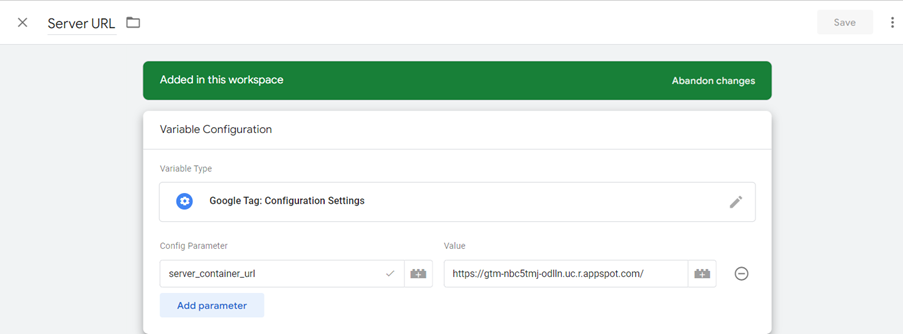
- Click on New>select Google Tag: Configuration Settings as its type.
- Add a parameter and label it as server_container_url. Insert the URL for the Server side tracking GTM container.
- Save the variable with the name Server URL.
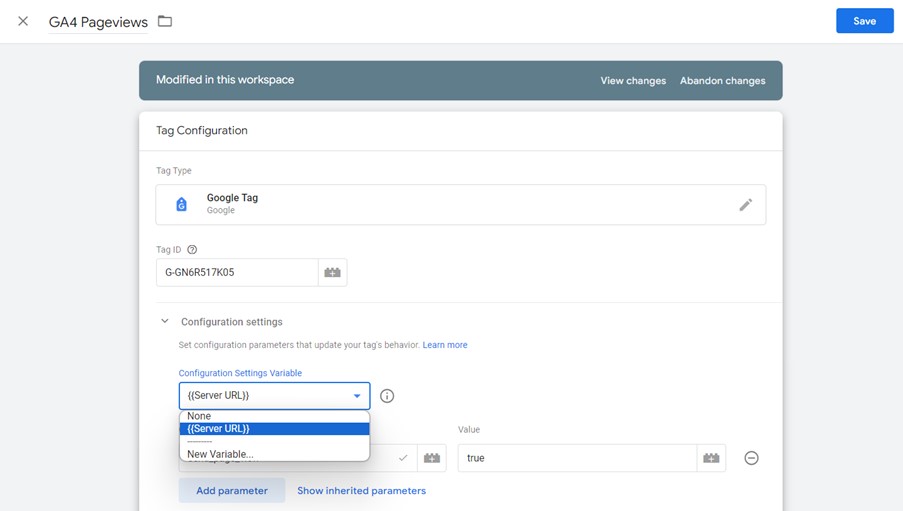
- Now, navigate to the configuration tag and select Server URL from the drop-down menu of configuration settings variables.
- Save the configuration to ensure that all GA4 event information is sent to the server container.



- Save this setup. Moving forward all GA4 event information will be sent to the server container.
Optimizing Your Server-Side Tracking
Best Practices for Server Side Tracking GTM
Laying the Foundation:
- Validation is Key: Meticulously validate your server side tracking setup to ensure accurate data collection and transmission:
- Double-check tracking codes for accuracy and placement.
- Verify server side configuration and data flow.
- Utilize GA4’s built-in debugging tools for troubleshooting and optimization.
- Regular Audits: Establish a routine of auditing your server side tracking setup to identify any discrepancies or necessary adjustments.
- Code Maintenance: Maintain up-to-date tracking codes to prevent data inaccuracies and potential security vulnerabilities.
Privacy at the Forefront:
- Respectful Data Collection: Prioritize user privacy and obtain explicit consent before collecting personal information.
- Data Minimization: Collect only the essential data required for your analytics needs to reduce privacy risks.
Optimizing Data Quality and Performance:
- Data Layer Optimization: Establish a well-structured and consistent data layer to streamline data collection and processing.
- Trigger Refinement: Define precise triggers for tag firing to ensure accurate event capture and avoid unnecessary data collection.
- Event Harmonization: Align server side event naming and structure with your GA4 property for seamless integration and accurate analysis.
Conclusion
In conclusion, this guide has explored the concept of server side tracking GTM and its application with Google Analytics 4 (GA4). You learned the advantages of server-side tracking, including increased data control, security, and privacy. We walked through the setup process for server side tracking GTM, along with best practices and optimization techniques. By implementing server-side tracking, you can gain a more secure and powerful approach to data collection and analysis for your website.
Connect with Us
Stay ahead in the ever-evolving world of marketing technology by connecting with Advaana Inc. Let's work together to transform your marketing technology landscape. Connect with us today and take the first step towards achieving your MarTech goals. image

(717) 461-9080